
Create Interactive Video to Boost Engagement
So, what exactly is an interactive video?
At its core, it's about adding clickable elements—like buttons, hotspots, or questions—directly into your video player. This simple change transforms a one-way broadcast into a two-way street. Your viewers can now control their own journey, answer quizzes, or even explore products without ever hitting pause or opening a new tab.
It’s a powerful way to turn your standard video content into an engaging conversation.
Why Interactive Video Is the Future of Engagement

Let’s be honest: traditional video just asks people to watch. Interactive video, on the other hand, invites them to participate. That's the real game-changer.
When you give viewers agency, you don’t just capture their attention—you hold it. This shift from passive consumption to active participation is why interactive video is quickly becoming a must-have for modern marketing, sales, and training.
The numbers back this up, too. The interactive video software market was valued at around USD 5.1 billion in 2023 and is on track to nearly triple to USD 15.4 billion by 2032. This isn't just a fleeting trend; it’s a clear market signal for more dynamic and measurable content.
To see just how different the two experiences are, here's a quick breakdown:
How Interactive Video Outperforms Standard Video
The table really says it all. You're moving from a broadcast model to a genuine, responsive experience that adapts to each individual viewer.
From Monologue to Dialogue
Think of a standard video as a monologue. It delivers the exact same message to everyone, regardless of who they are or what they need. An interactive video, however, is a dialogue. By embedding clickable elements, you can create personalized paths that cater to what your viewers are actually interested in.
Picture these scenarios:
- A shoppable product demo where someone can click on an item they like and add it directly to their cart. No friction.
- An employee onboarding module that uses quick quizzes after each section to make sure new hires are actually absorbing the material before they move on.
- A virtual real estate tour where a potential buyer can choose which rooms to explore in more detail, just like they would in person.
In every case, the viewer isn't just a spectator anymore—they're driving the experience. That level of involvement is how you cut through the noise. It's a key part of broader customer engagement strategies that focus on giving customers control.
The real magic of interactive video is its power to turn a one-size-fits-all asset into a personalized, data-rich tool. It meets viewers right where they are, giving them the information they actually want, exactly when they want it.
This guide will walk you through the practical steps to build your own. But if you’re itching to get started right away, you can jump ahead to our detailed instructions on how to create interactive video with Mindstamp.
Ultimately, when you make your audience part of the story, you get far more than just views. You get better retention, deeper engagement, and results you can actually measure.
Preparing Your First Interactive Video Project
Before you even touch a single button in your editing software, let's talk about the most important part of any interactive video project: your source video. It's the foundation for everything you build. A great plan here will save you headaches down the road and make your final product so much more effective.
The best videos for interaction are practically begging for it. Think of a product demo where you pause to highlight different features, or a training module that breaks down complex topics one by one. These natural breaks are your golden opportunities to drop in a question, a clickable hotspot, or a decision point without jarring the viewer out of the experience.
Choosing and Uploading Your Source Video
If you have the luxury of creating a new video from scratch, script it with interaction in mind. You can literally plan moments where you’ll ask the audience a question or prompt them to click and explore.
Working with existing content? No problem. Look for videos that already have a clear, almost modular, structure. These are the easiest to adapt.
Once you’ve picked your champion, it’s time to get it into a platform like Mindstamp. You’ve got a couple of easy options:
- Direct Upload: Just drag and drop a video file straight from your computer.
- Link from Hosting: If your video is already living on YouTube, Vimeo, or Panopto, you can simply paste the link.
This flexibility means you can give old content a new lease on life or start completely fresh. Either way, this gets your video into the workspace where the magic happens.
Here’s a peek at the main Mindstamp workspace right after you've added your video.
This is your new creative canvas. On the left, you’ll find the panel where you add all your interactive goodies—buttons, questions, hotspots, and more. Below your video is the timeline, which lets you place those elements at the exact right moment.
Navigating the Editing Workspace
After your video is in, you'll land right in the main editing interface. Don't feel overwhelmed; it’s designed to be super intuitive. You’ll see your video preview front and center with a timeline scrubber right underneath it. This timeline is your key to pinpointing the perfect moments to add your interactive elements.
The secret to a great interactive experience isn't just what you add, but when you add it. Timing is everything. You want to place your interactions right at moments of peak curiosity or during a natural narrative pause to keep viewers locked in.
For instance, the Office of Research Integrity found massive success with this approach. Their interactive training videos, which see over 50,000 uses each year, leverage a "choose-your-path" style that makes learning feel more like a game. They use pop-ups and teachable moments to deliver information precisely when it’s most relevant, proving that well-timed interactivity is a game-changer for education.
Take a minute to get comfortable with the main components: the timeline, the preview window, and the interaction panel. Once you've got these basics down, you’ll be ready to build anything from simple clickable buttons to complex, branching stories. Your plain video is now officially a project, ready to be transformed.
Adding Hotspots to Guide the Viewer Journey
 Hotspots are the secret weapon for turning passive viewers into active participants. These aren't just clickable buttons slapped onto a video; they are your way of weaving interactive moments directly into the story, inviting your audience to explore at just the right time.
Hotspots are the secret weapon for turning passive viewers into active participants. These aren't just clickable buttons slapped onto a video; they are your way of weaving interactive moments directly into the story, inviting your audience to explore at just the right time.
The real magic happens when a hotspot feels like a natural part of the video, not an interruption. When you get it right, it doesn't break the flow—it actually makes the experience better. This is where you can start to guide your viewer's journey with a clear purpose.
Let's say you're showing off a new hiking backpack. As you talk about its waterproof material, a small, subtle water-drop icon fades into view. A click could open an overlay with the material's tech specs or even play a short clip of the backpack surviving a downpour. That’s a well-placed hotspot in action.
Strategically Placing Your Hotspots
Placement and timing are everything. A poorly timed hotspot feels like an annoying pop-up ad, but a well-timed one feels like a helpful, intuitive discovery. You want to place them at moments of high curiosity or during natural pauses in the narration.
Here are a few real-world scenarios where hotspots really shine:
- Shoppable Videos: When a product appears on screen, place a hotspot right on it. Viewers can click to see the price, add it to their cart, or jump to the product page. For a deeper dive, check out our guide on using hotspots in e-commerce product videos to boost sales.
- Training and Tutorials: In a complex software tutorial, you can use hotspots to reveal "pro-tips" or define technical terms. This keeps the main video clean and uncluttered while offering extra help for those who want it.
- Informational Content: For a documentary-style video, hotspots can link to source materials, related articles, or other video clips. This gives viewers a chance to dig deeper into topics that grab their interest without ever leaving your content.
The best hotspots anticipate a viewer’s question and provide the answer before they even think to ask. It makes your video feel less like a one-way presentation and more like a personal conversation.
What happens after the click is just as important as the click itself. With a tool like Mindstamp, you can assign all sorts of actions to a single hotspot. Do you want it to open a webpage, send an email, jump to another part of the video, or just show a quick message? The choice you make depends entirely on your goal for the video. This level of control is what separates a gimmick from a genuinely powerful engagement tool.
Designing Personalized Paths with Branching Logic
Branching logic is where the real magic happens. This is how you transform a standard, one-way video into a personalized conversation. It's the difference between a monologue and a dialogue, turning your video into a dynamic 'choose-your-own-path' journey where the viewer is in the driver's seat.
Instead of forcing everyone down the same linear path, you can guide them to different scenes based on what they choose, what they're interested in, or how they answer a question.
Think about the possibilities here. For a sales demo, a prospect could click to see the exact product feature they care about most. In a corporate training video, an employee's answer to a scenario question could take them to the specific follow-up lesson they need. This isn't just about keeping people engaged; it's about delivering precisely the right content at the right time.
Planning Your Branching Narrative
A great branching video doesn't happen by accident. It takes a little upfront planning. You can't just start dropping decision points into your video and hope for the best. I’ve found the most effective way is to storyboard the whole thing first. Map out every potential path to make sure each route makes sense and leads somewhere meaningful.
Before you even open up your video editor, ask yourself a few questions:
- What's my ultimate goal? Am I trying to qualify a sales lead, certify a new hire, or guide a customer to the right support article? Your main objective will dictate the branches you create.
- Where do decisions feel natural? Look for moments in your video where a choice just feels right. Don't try to shoehorn a decision into a scene where it feels clunky or forced.
- How will the paths come back together? Not every branch needs a completely unique ending. You can skillfully guide different viewers back to a common video segment to drive home a key message or wrap things up.
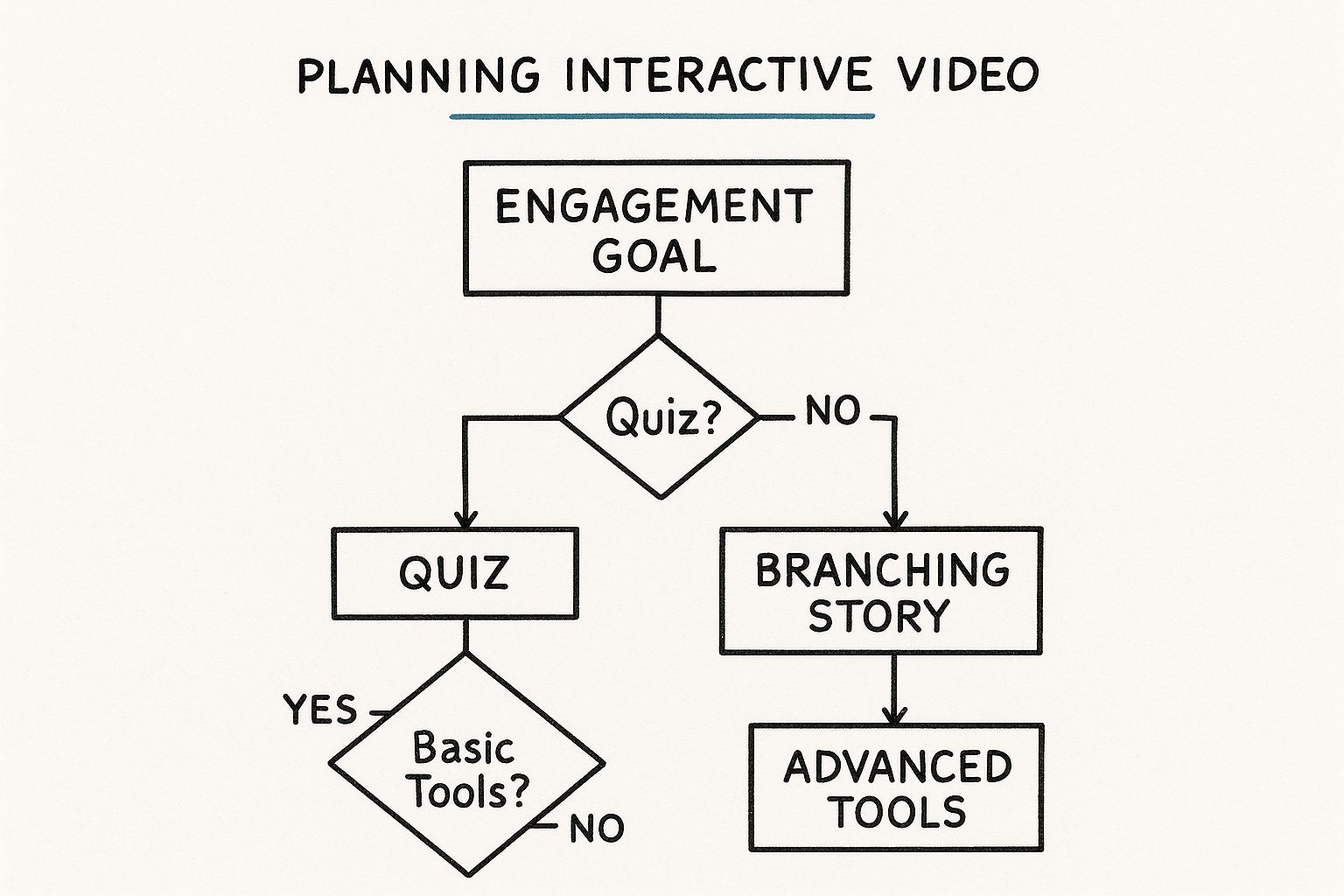
This decision tree gives you a simple visual for how to think about your branching strategy, always starting with your primary goal.

The main takeaway is that your objective—whether it's assessment, storytelling, or something else—should be the blueprint for the interactive paths you build.
Real-World Application of Branching
This isn't just a cool gimmick; it's a powerful tool that’s changing how brands engage with customers. We're seeing this play out in a big way in retail, where interactivity is creating truly immersive shopping experiences.
For example, beauty giant L’Oréal has used interactive video walls in their flagship stores. Shoppers can virtually try on makeup and then watch tutorials based on the products they selected. If you want to dive deeper into this trend, you can discover how interactive displays are shaping retail on grandviewresearch.com.
The core principle of branching is empowerment. When you give viewers control over the narrative, you're not just showing them a video; you're inviting them into an experience they can shape. This sense of ownership is what keeps them watching and what makes the message stick.
And the best part? With a platform like Mindstamp, setting this up is surprisingly straightforward. You just add a question or a button, then tell it what to do. You configure the "Click Action" to "Jump to a Time," and just like that, you've created a seamless, personalized pathway based on your viewer's choice.
Capturing Leads with In-Video Quizzes and Forms
So you've hooked your viewer with an interactive video. They're clicking, they're engaging... but what's next? An engaged viewer is great, but a qualified lead is even better. This is where you can build a seamless bridge from genuine interest to real, actionable data for your sales pipeline.
The key is to embed quizzes and forms right into the video itself. I'm not talking about some jarring, full-screen pop-up that screams "ADVERTISEMENT!" Instead, think about weaving these elements into the natural flow of your content. Imagine you're demoing a new software feature. Right after you highlight its biggest benefit, a simple form could slide in, asking, "Want to see how this could work for your team? Let's schedule a quick, personalized demo." The timing feels helpful, not pushy.
Turning Viewers into Qualified Leads
The whole point is to make lead capture feel like a natural, valuable part of the experience. You can use simple knowledge-check questions in a training video to see if your team is absorbing the material, or you can gather crucial feedback on a new product right in the middle of a launch video.
More importantly, you can strategically place lead capture forms at those "aha!" moments to collect contact information. These aren't just generic forms, either. They should be tailored to the video's specific context.
- Mid-Video Gate: After teasing a really valuable piece of information, you could offer a full case study or a downloadable checklist in exchange for an email.
- End-of-Video CTA: Once you've made your case, prompt viewers to take the next logical step, like scheduling a one-on-one call.
- Quiz-Based Capture: Create a short quiz to help viewers diagnose a problem. Then, offer to send personalized results or recommendations directly to their inbox.
The most effective in-video forms I've seen always provide immediate value. They don't just take; they give something back, whether it's instant feedback, exclusive content, or a direct line to a solution.
This approach works wonders in specific industries. For instance, in-video quizzes have become powerful tools in many higher education lead generation strategies, allowing universities to connect with prospective students through interactive campus tours or program-specific info sessions.
Automating Your Follow-Up
Capturing the lead is just the first step. The real magic happens with what you do next. A platform like Mindstamp connects your in-video forms directly to the tools you already use, like your CRM or email marketing software.
This means a new lead from your video can instantly trigger a workflow in HubSpot, get added to a Salesforce campaign, or start a welcome sequence in Mailchimp. No more manual data entry. No more delays. A prospect can get a follow-up email from a sales rep within minutes of watching your video. This kind of automation turns your interactive video from a cool piece of content into a hands-off lead generation machine.
If you want to see exactly how to set this up, you can get detailed instructions on how to add questions to your interactive videos and start building your own lead-capture experiences right away.
Measuring and Optimizing Video Performance

Getting your interactive video live is a fantastic feeling, but your work isn't over just yet. In fact, this is where things get really interesting. Now you get to see how people actually used your video, turning raw data into powerful insights to make your next version even better.
Think of it as the start of a crucial feedback loop. Unlike a standard video where you only see view counts, interactive video analytics tell a much richer story. You can pinpoint exactly how your audience engages, which paths they choose, and where their interest might be waning. This kind of granular detail is your roadmap for improvement.
Diving into Key Performance Metrics
When you pop open your analytics dashboard in a platform like Mindstamp, it's easy to get overwhelmed. My advice? Don't. Instead of getting lost in a sea of numbers, focus on a few key metrics that tell you the most about viewer behavior.
Here’s what I always look at first:
- Interaction Heatmaps: These are brilliant. They visually show you exactly what viewers are clicking on. If you see a hotspot that’s getting ignored, it might need a redesign or a new position to grab attention.
- Viewer Drop-off Points: This metric is critical. It shows you the exact second you start losing your audience. If there’s a sudden drop during a complicated part, that's a clear sign you need to simplify your language or add another interaction to pull them back in.
- Quiz Completion Rates: If you're using videos for training or assessment, this metric is pure gold. Consistently low scores on a specific question? It’s probably worded confusingly or is just too difficult.
The real goal isn't just to gather data; it's to ask why. Why are so many people skipping this section? Why is that one button getting all the love? Every data point is a clue into your audience's mindset.
No matter the format, analyzing content performance effectively is fundamental to getting better results over time. The core principles of tracking engagement and making data-backed decisions are the same whether you’re writing a blog post or producing an interactive video.
This iterative process is becoming standard as interactive tech takes off. Just look at the market for interactive video walls, which was valued at around USD 20.84 billion in 2025. It’s projected to soar to USD 51.19 billion by 2032. This shows a massive trend toward more dynamic and measurable digital experiences. You can read the full research about this market growth on coherentmarketinsights.com.
When you embrace this data-first approach, you’re no longer just making videos—you're building smarter, more effective communication tools that evolve with your audience.
Common Questions About Interactive Video
When you're first dipping your toes into interactive video, a few questions always seem to pop up. I hear them all the time from people just getting started. Let's tackle some of the most common ones to clear the path for your first project.
Can I Add Interactivity to My Existing Videos?
Yes, absolutely! This is one of the best parts. You don’t need to go out and shoot a ton of brand-new content to get started.
Platforms like Mindstamp are built specifically to work with the videos you already have. You can upload a video file right from your computer or, even easier, just paste a link from a hosting service like YouTube or Vimeo. It’s a fantastic way to breathe new life into your existing video library without a massive production effort.
Is It Difficult to Set Up Branching Logic?
I get this one a lot. "Branching logic" sounds complex and technical, but modern tools have made it surprisingly straightforward. Honestly, it’s less about being a tech wizard and more about smart planning.
The most successful branching videos I've seen are always storyboarded first. Take the time to map out each potential path and decision point on paper. This makes sure the viewer's journey is logical and actually engaging before you even open the software.
Once you have your map, the execution is simple. You’ll add a question or a button, and then just tell it where to send the viewer by configuring its click action to jump to a specific timestamp in your video.
How Much Interactivity Is Too Much?
This is a great question, and the answer is all about balance. The goal is to enhance the experience, not overwhelm your viewer with endless clicks and pop-ups.
A good rule of thumb I follow is to only add interactions that serve a clear purpose. Are you clarifying a complex point? Gathering feedback? Or letting the viewer choose their own path? If you can't answer "why" you're adding an element, you probably don't need it.
My advice? Start small. Add a few meaningful interactions, measure the results, and see how your audience responds. You can always add more later.
Ready to turn your standard videos into genuinely engaging, lead-generating experiences? Start creating with Mindstamp today and see for yourself what a difference a little interactivity can make.
Get Started Now
Mindstamp is easy to use, incredibly capable, and supported by an amazing team. Join us!



Try Mindstamp Free










