
How to Make Interactive Videos to Boost Engagement
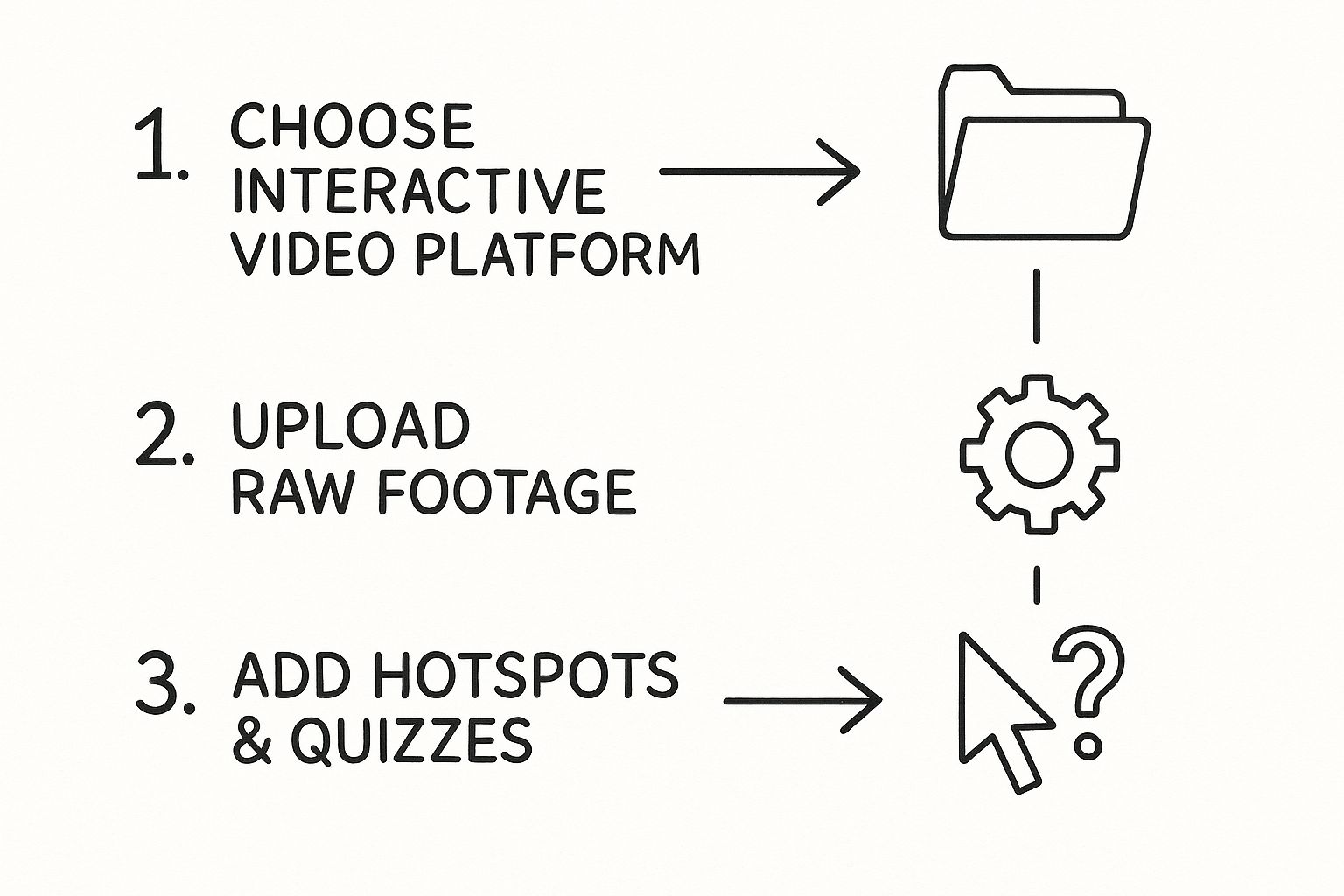
So you've got some standard video footage and want to make it interactive. The process isn't as complicated as it sounds. At its core, you're taking that video and layering clickable elements on top using specialized software. This involves a bit of planning, filming your core video clips, and then jumping into a platform to add interactive features like buttons or quizzes before you publish and see how people react.
What Exactly Is an Interactive Video?
Before we get into the nuts and bolts, let's get on the same page about what an "interactive video" really is. It’s a complete departure from the old-school, passive way of watching videos. Instead of just hitting play and zoning out, your audience gets to be part of the action. They can actively shape the content they see, turning a one-way monologue into a genuine two-way conversation.
This magic happens by embedding different clickable elements right into the video player. These aren't just for show; they're strategic tools you can use to hit a specific goal, whether that's for training, marketing, or making a sale. Interactive videos are a fantastic way to boost engagement and deliver information more effectively. If you're building out a learning hub, for example, knowing how to build a video knowledge base with interactive content is a game-changer.
The Core Elements of Interaction
So, what are these "clickable elements" that turn a regular video into an experience? It all boils down to a handful of key features that give the viewer control. You'll add these using a dedicated interactive video platform.
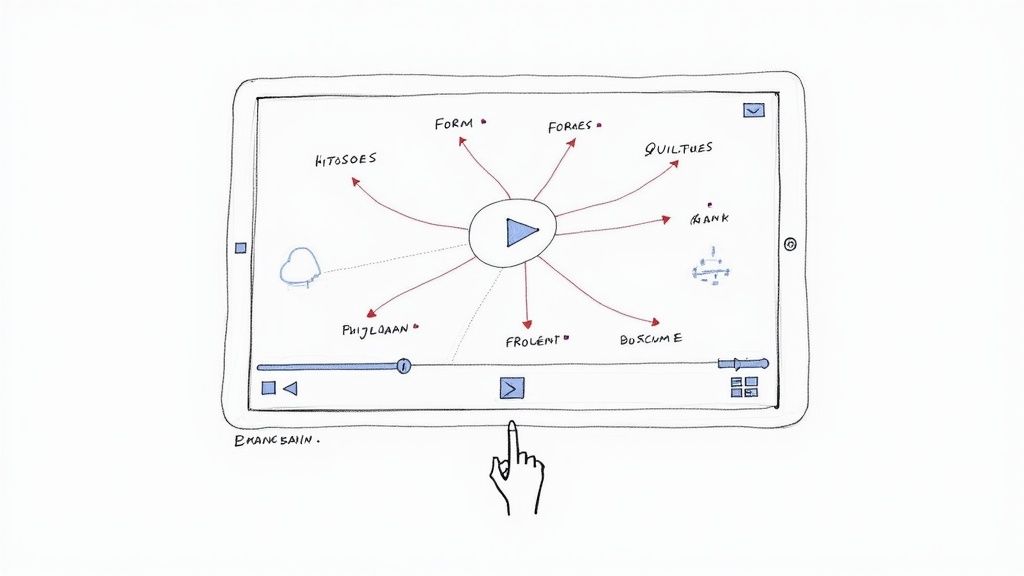
The most popular features are usually just a drag-and-drop away in the editor.
This screenshot gives you an idea of how you can visually overlay things like buttons and questions onto your video timeline. It’s a pretty intuitive process once you get the hang of it.
To help you get started, here's a quick breakdown of the most common interactive features you'll encounter and what they're best used for.
Key Interactive Elements and Their Purpose
Each of these elements serves a distinct purpose, moving your video from a passive piece of content to an active tool for engagement.
More Than Just a Gimmick
It's really important to see interactive video for what it is: a powerful business tool, not just a passing trend. There's a reason the market for interactive video software is booming. In 2023, it was valued at USD 5.1 billion and is on track to hit around USD 15.4 billion by 2032. This incredible growth shows just how much businesses are looking for more engaging ways to train their teams and market their products.
The real value of interactive video is its ability to turn viewers from passive observers into active participants. This active engagement dramatically increases information retention and drives specific, measurable actions.
This is where you see a real return. You can create truly personalized content paths and learn more about your audience's choices and preferences along the way. To see how this all comes together, you can check out our deep dive into how to create interactive video.
Blueprint for a Successful Interactive Video

Here’s a hard truth I’ve learned over the years: a great interactive video is built long before you ever hit record. It’s so tempting to just jump straight into production, but that’s the fastest way to create a confusing mess that doesn't get you any results.
Mastering the plan is the most critical part of this whole process. This upfront work is your foundation. It makes sure every button has a purpose, every branch leads somewhere useful, and every second of footage serves a single, clear goal. Without a solid blueprint, you're just making a gimmick, not a strategic asset.
Define Your Single Most Important Objective
Before you even think about scripting, ask yourself this one question: what is the number one thing I want my viewer to do or learn? You have to resist the urge to cram everything into one video. A project that tries to generate leads, build brand awareness, and be a detailed tutorial will almost certainly fail at all three.
Choose a single, primary objective. This focus will be your north star for every decision that follows, from the script itself to the interactive elements you choose.
- Lead Generation: Your main goal is capturing viewer info. The star of your show will probably be an in-video form.
- Training and Education: Success here means your viewer actually learned something. You’ll be leaning heavily on quizzes, knowledge checks, and branching paths that let people review material they didn't grasp.
- Product Exploration: You want to empower users to discover the features that matter to them. This is where hotspots and "choose your own adventure" branching really shine.
Sticking to one clear goal keeps your final video clean, effective, and dead simple for the viewer to follow.
Map the Viewer's Journey
With your objective locked in, it's time to visualize how someone will move through your video. Storyboarding for an interactive project is totally different from a linear one. You aren't just mapping scenes; you're mapping decisions. Think of it as building a flowchart for your viewer's experience.
I love starting this process with sticky notes on a wall or a digital whiteboard. Each note can be a video clip or a decision point. This lets you physically move things around, see how branches connect, and spot any dead ends or confusing loops before you’ve filmed a single frame.
The planning phase is where you win or lose. A well-mapped user journey ensures a seamless experience, while a poorly planned one leads to viewer frustration and drop-off. Take the time to get this right.
For example, imagine a product demo. The first choice for a viewer might be, "Which department are you in?" From there, the paths split:
- Sales Team Path: This branch shows off features for pipeline management.
- Marketing Team Path: This one highlights tools for tracking campaign performance.
- Support Team Path: Here, the focus is on ticket resolution and customer satisfaction features.
Planning it out this way ensures you only film what's necessary and that every piece connects logically.
Scripting for Interaction
Writing a script for an interactive video takes a different mindset. You’re writing for multiple outcomes. Every time you present a choice, you need a corresponding script segment for each option. Your language needs to be direct and prompt action.
Forget passive narration. Use phrases like, "Click here to see how it works," or "Which topic do you want to explore next?"
This is absolutely essential for keeping people engaged. The internet is a crowded place. By 2025, video is projected to make up 82% of all internet traffic, and interactive campaigns can boost viewer retention by a massive 30–40% compared to standard video. If you want to dig into the numbers, you can explore the full video ad spend report from IAB. In this environment, strategic planning isn't just helpful—it's what separates success from failure.
Choosing Your Platform and Producing Core Footage
Okay, you've got your blueprint ready. Now for the fun part: moving from planning to production. This is where you’ll pick your tech and start rolling the camera on the video clips that will be the very foundation of your interactive experience.
You'll be tackling two big things at once here. First, selecting the right interactive video software for your project. Second, filming all your core footage with interactivity baked in from the get-go. This isn't like shooting a regular linear video; you're essentially creating a library of clips that need to connect flawlessly.
Selecting the Right Interactive Video Platform
The software you choose is the engine that will run this whole operation. It can feel like a huge decision, but it really just comes down to matching a tool's features to your project goals, technical skills, and budget.
A small business making a simple product demo has wildly different needs than a huge company building out a massive compliance training module. For instance, the Office of Research Integrity uses interactive videos to train thousands of researchers on complex topics every year—a perfect example of how powerful these tools can be in specialized fields.
Let's look at the main types of platforms out there.
Comparison of Interactive Video Platform Types
Picking the right tool is crucial. Do you need an all-in-one system with deep analytics for a marketing campaign, or just a simple plugin to add a button to an existing video on your site? This table breaks down the main categories to help you decide.
For most people who want to figure out how to make interactive videos without needing a developer, a standalone SaaS platform like Mindstamp is the sweet spot. It offers the best mix of power and user-friendliness because these platforms are built from the ground up for exactly this purpose.
Your platform is your partner in this process. Choose one that not only has the features you need today but also offers the analytics and scalability to support your goals tomorrow. A good platform makes the technical side feel effortless, letting you focus on creativity.
Production Tips for Interactive Footage
Filming for an interactive project is a totally different beast. Every single clip has to be shot with its potential connections in mind. One jarring transition can rip a viewer right out of the experience, shattering the illusion of their personalized journey.

Think about continuity on a whole new level. Your presenter’s position, their tone of voice, even the lighting in the background—it all has to stay consistent across different branches that a viewer might see one after another.
Here are a few things I’ve learned to always keep in mind on set:
- Frame for Interactivity: When you're setting up your shots, deliberately leave some "negative space" where you know you'll be adding buttons, hotspots, or other interactive bits. The last thing you want is a crucial "Click Here" button covering your speaker's face.
- Film Seamless Transitions: At the end of a clip that leads to a choice, have your on-screen talent hold their final position for an extra two to three seconds. This little buffer creates a natural pause, giving the viewer time to decide without the video feeling awkwardly frozen.
- Direct for Clicks: Your script and your presenter should actively guide the user to interact. Use clear, action-oriented language like, "Click the box on your left to see the next step," and have the talent actually gesture toward the area where the button will eventually appear. It makes the whole thing feel much more natural and intuitive.
- Technical Specifications Matter: For a smooth playback experience, stick to a standard high-definition resolution like 1080p (1920x1080). When you export your clips, use a web-friendly format like MP4 with an H.264 codec. This gives you an excellent balance of quality and file size, which means faster load times for your viewers.
Layering in Interactivity and Branching Logic
Okay, you've got your footage filmed and you've picked your interactive video platform. Now for the fun part. This is where you stitch those individual clips together into a single, cohesive journey for your viewer. You're about to add the clickable elements and build the pathways that put them in the driver's seat.
Honestly, this stage is less about being a technical guru and more about being a thoughtful architect. Think of yourself as designing an experience. Every button, every question, and every pop-up you add needs a purpose. It's all about guiding the viewer toward the goal you mapped out in your plan.

Getting Started With Interactive Elements
Let's make this real. Imagine you're building an interactive onboarding video for new sales hires. Your main goal is to get them up to speed on two key product lines. This is where you start layering in the basic interactive elements.
Here are a few of the most common building blocks you'll use:
- Clickable Hotspots: These are essentially invisible, clickable zones you can place over anything in your video—a product, a person, a chart. For our sales onboarding, you could place a hotspot over each product as it’s introduced. When a new hire clicks, it triggers the next action.
- Information Cards: An info card is just a small pop-up with extra text or images. Clicking the hotspot on "Product A" could bring up a simple card listing its top three features and a link to the spec sheet. It’s a great way to offer more detail without derailing the video.
- Embedded Quiz Questions: Want to check if they're paying attention? You can drop a multiple-choice question right into the video after you've explained a concept. Something like, "Which product is best for enterprise clients?"
These simple layers are the heart of a great interactive video. They create these little moments of engagement that keep your viewer locked in and actively participating.
Mastering Branching Logic
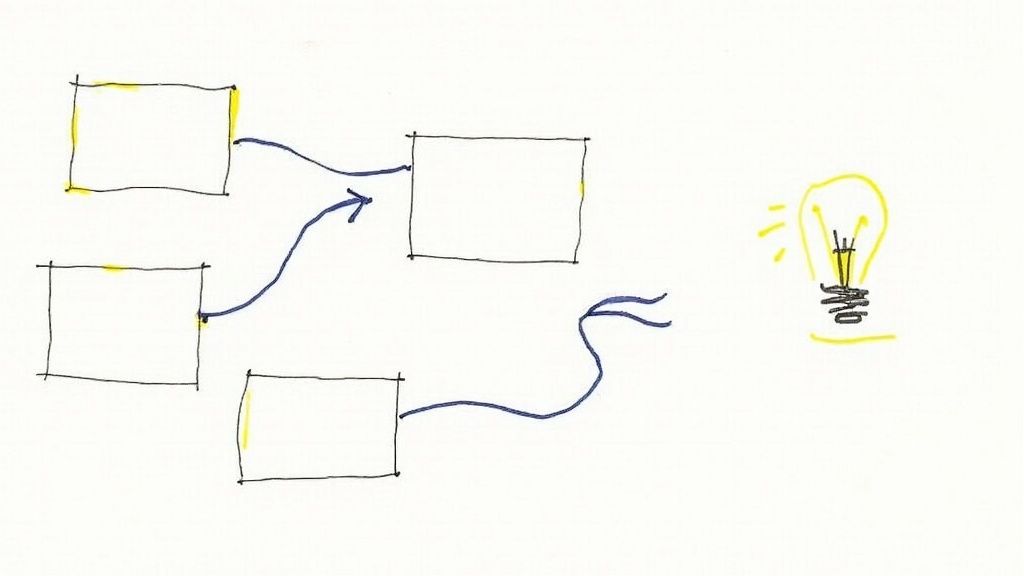
If interactive elements are the building blocks, then branching logic is the engine that makes the whole thing run. It's the "if this, then that" system that powers a truly personalized experience. It’s how you connect all your different video clips into what feels like a one-on-one conversation.

Most platforms have a visual editor like the one above, letting you map out user journeys by connecting clips. It makes it easy to see exactly how a viewer's choice sends them down a specific path.
Let's go back to our sales onboarding module. After that quiz question, you can set up a dead-simple branching rule:
- If the answer is correct: The video jumps straight to the next module, which covers "Product B."
- If the answer is incorrect: The video sends them to a quick, 30-second review clip that re-explains the key differences before looping them back to the original question.
This simple fork in the road ensures every new hire gets the help they need without boring the ones who are already up to speed.
Branching logic turns your video from a monologue into a dialogue. It respects the viewer's time and knowledge by delivering only the most relevant content, which is proven to dramatically boost information retention and engagement.
While we're talking about video, this concept of mapping user decisions isn't unique. You can find similar tools for building interactive experiences with branching logic in the world of chatbots. The core idea is the same: create a personalized path based on user input.
Creating a Cohesive Flow
The last piece of the puzzle is making sure the entire experience feels seamless. The goal is for your viewer to be completely unaware of all the technical branching happening behind the scenes. It should just feel like a natural, flowing conversation.
Think about the physical world for a second. The demand for direct, hands-on interaction is exploding everywhere. The global market for interactive video walls, for instance, is projected to hit USD 51.19 billion by 2032 as everyone from retailers to hospitals looks for more immersive ways to engage people. You're basically building that same interactive impulse, just with software.
To create that seamless feeling, you have to nail the transitions between clips. Remember those extra buffer seconds you filmed? This is where they come in handy, preventing any jarring cuts. You'll also want to make sure your audio levels are consistent and that the presenter's energy feels the same across different branches.
This is especially critical in marketing and advertising. We have a whole guide on how to boost engagement with interactive video ads, and a lot of it comes down to getting this flow right.
When you carefully layer in your interactive elements and connect them with thoughtful branching logic, you build something far more powerful than a standard video. You're building an engine for engagement.
How to Measure and Optimize Your Video's Performance

So you've built your interactive video and hit "publish." That's not the finish line—it's just the starting gun. The real magic happens next, when you start digging into how your audience actually interacts with the experience you created.
With a standard video, you’re stuck with basic metrics like view counts and watch time. But an interactive video? That’s a whole different ballgame. It unlocks a treasure trove of behavioral data, telling you exactly what’s working and what’s falling flat.
This is the point where you evolve from a content creator into a data-driven strategist. You're not just seeing if people watched, but how they watched. This feedback loop is your secret weapon for turning a good video into a great one, constantly refining the experience to hit your goals.
Beyond Standard Video Metrics
Forget just glancing at play rates and drop-off points. The analytics from an interactive video give you a much deeper, more granular picture of viewer behavior. You’re no longer left guessing why someone bailed; the data often shows you the exact moment their journey went off track or the specific choice that sent them down a different path.
These insights are gold for anyone trying to master how to make interactive videos that truly deliver. The analytics dashboard on your platform is about to become your new best friend, revealing patterns you could never spot in linear content.
Here are the key metrics you’ll want to obsess over:
- Hotspot Click-Through Rate (CTR): This tells you the percentage of viewers who clicked a specific button or hotspot. If the CTR is high, your call to action was compelling. If it's low, the prompt might have been unclear, uninteresting, or just in the wrong spot.
- Decision Path Analysis: This is easily one of the most powerful features. It maps out the routes viewers take through your branching logic, showing you which choices are the most popular. If 90% of your audience picks Path A over Path B, you've just learned something huge about their priorities.
- Quiz and Question Performance: This data shows how viewers answered your in-video questions. You can see average scores, pinpoint commonly missed questions, and get a real sense of comprehension—invaluable for training and educational videos.
- Form Conversion Rates: If you’ve embedded a form to capture leads, this metric directly measures your video's effectiveness. No more guessing if your video is generating leads; now you'll know for sure.
Turning Insights Into Actionable Improvements
Data is just data until you do something with it. The real goal here is to use these metrics to constantly optimize your video. Think of it as an ongoing cycle of testing, learning, and refining to boost engagement and drive better results.
For instance, if you spot a major drop-off right before a quiz question, maybe the content leading up to it was too confusing. That's your cue to go back and add a helpful pop-up card for extra context or even re-record that segment to make it clearer.
The beauty of interactive video analytics is that they take the guesswork out of the equation. Instead of wondering what your audience wants, you can see their preferences reflected directly in their clicks and choices. This allows for truly user-centric optimization.
Let’s walk through a real-world scenario. Imagine your video asks viewers to choose between learning about "Feature A" or "Feature B." Your analytics come back showing that a whopping 85% of viewers clicked on "Feature A."
That’s an incredibly powerful insight. It tells you that Feature A is a massive point of interest for your audience. You can use that knowledge to shape future blog posts, marketing campaigns, and even your product development roadmap.
You can also start A/B testing different elements. Try changing the text on a button from "Learn More" to "See It In Action" and watch what happens to the CTR. It's this iterative process that helps you squeeze every last drop of value out of your video.
As you collect more data, you’ll also start spotting new opportunities. You might find that certain interactive elements are especially good for capturing leads, inspiring you to explore even more ideas for using interactive video to capture leads.
Common Questions About Making Interactive Videos
As you start exploring interactive video, you’re bound to have some questions. That’s totally normal. In fact, knowing the common hurdles and best practices ahead of time can save you a ton of headaches and set your first project up for success.
We've pulled together the most frequent questions we hear from creators. Think of this as your cheat sheet for navigating the process and building your interactive experience with confidence.
https://www.youtube.com/embed/yZvFH7B6gKI
What's the Biggest Mistake to Avoid?
Without a doubt, the biggest pitfall is overcomplicating things. It’s so easy to get excited by all the interactive features at your fingertips and want to add everything—tons of branches, buttons, and pop-ups. But this almost always backfires. It overwhelms the viewer and, worse, buries your core message.
Start with one, crystal-clear goal. Then, use interactivity to support that goal, not distract from it. For a first project, a simple branching choice or a few well-placed quiz questions is a great way to learn the ropes.
The real goal is purposeful interaction, not just interaction for its own sake. A simple video that nails one objective is far more powerful than a complex one that achieves nothing. You can always add more layers later on.
Can I Make My Existing Videos Interactive?
Yes, absolutely! This is one of the best ways to get your feet wet. Many platforms are built to let you upload your existing videos and simply add interactive layers on top. It's a fantastic way to breathe new life into your content library by adding things like clickable hotspots, in-video forms, or quiz questions.
There is one small catch, though. While this works perfectly for overlay-style interactions, it’s not ideal for true branching narratives. For a more complex "choose your own adventure" experience, you'll get much better results by planning and shooting the video with that branching structure in mind from the get-go. This ensures all the different paths and transitions feel natural and seamless to the viewer.
How Do I Measure the ROI of an Interactive Video?
Measuring your return on investment ties directly back to the goal you set in the planning phase. Your key metrics will look different depending on what you were trying to accomplish.
Here’s how you can connect your goal to tangible ROI:
- For Lead Generation: The most direct metric is the number of leads captured through your in-video forms. From there, you can calculate your cost-per-lead and see how it stacks up against other marketing channels.
- For Training and Education: Look for improved quiz scores, higher compliance rates, or faster completion times. This data proves you've created a more effective and efficient learning tool.
- For Marketing and Sales: Dig into engagement analytics. Which decision paths are viewers choosing? What are the click-through rates on your CTAs? How does overall watch time improve? This rich data helps you connect specific user actions to business outcomes.
Do Interactive Videos Work Well on Mobile Devices?
They work exceptionally well on mobile. In fact, modern interactive video platforms are built with a mobile-first mindset. They rely on HTML5 players that are universally compatible, so they work seamlessly across desktops, tablets, and smartphones without any special plugins.
All the interactive elements—buttons, hotspots, forms—are automatically optimized for touchscreens, making for a smooth user experience. When you're picking a platform, just double-check that it offers robust mobile support, since a huge chunk of your audience will likely be watching on their phones. It's also a good idea to test your final video on a few different mobile devices yourself, just to make sure the experience is flawless for everyone.
Ready to transform your passive videos into engaging, data-driven experiences? Mindstamp makes it easy to add buttons, branching logic, quizzes, and more. Start creating your first interactive video today at https://mindstamp.com.
Get Started Now
Mindstamp is easy to use, incredibly capable, and supported by an amazing team. Join us!



Try Mindstamp Free










